Поле EnumType
Дата обновления перевода 2025-08-04
Поле EnumType
Многоцелевое поле, используемое, чтобы позволить пользователю "выбирать" одну или более опций, определённых в PHP-исчислении. Расширяет поле ChoiceType и определяет те же опции.
| ???????????? ??? | ????? ???? ?????????? ?????? (??. ????) |
| ????????? ???????????? ?? ????????? | ????????? ??????? ?????????. |
| ???????????? ??? | ChoiceType |
| ????? | EnumType |
Дата обновления перевода 2025-02-21
Tip
Полный список опций, определенных и унаследованных этим типом формы, доступен путем
выполнения этой команды в вашем приложении:
1 2
# замените 'FooType' именем класса вашего типа формы
$ php bin/console debug:form FooTypeПример использования
Прежде чем использовать это поле, необходимо, чтобы в вашем приложении было определено некоторое исчисление PHP (или сокращенно "enum"). Это исчисление должно быть типа "backed enum", где каждое ключевое слово определяет скалярное значение, например, строку:
1 2 3 4 5 6 7 8 9
// src/Config/TextAlign.php
namespace App\Config;
enum TextAlign: string
{
case Left = 'Left aligned';
case Center = 'Center aligned';
case Right = 'Right aligned';
}Вместо того чтобы использовать значения исчисление в опции choice, в EnumType требуется
только определить опцию class, указывающую на исчисление:
1 2 3 4 5
use App\Config\TextAlign;
use Symfony\Component\Form\Extension\Core\Type\EnumType;
// ...
$builder->add('alignment', EnumType::class, ['class' => TextAlign::class]);Это отобразит тег <select> с тремя возможными значениями, определёнными в исчислении
TextAlign. Используйте опции expanded и multiple, чтобы отобразить эти значения
как <input type="checkbox"> или <input type="radio">.
Ярлык, отображённым в элементах <option> <select>, - это имя исчиссления.
PHP определяет некоторые строгие правила для этих имён (например, они не могут содержать
точки или пробелы). Если вам нужно больше гибкости для этих ярлыков, ваше исчисление может
реализовать TranslatableInterface, чтобы перевести или отобразить пользовательсике ярлыки:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
// src/Config/TextAlign.php
namespace App\Config;
use Symfony\Contracts\Translation\TranslatableInterface;
use Symfony\Contracts\Translation\TranslatorInterface;
enum TextAlign: string implements TranslatableInterface
{
case Left = 'Left aligned';
case Center = 'Center aligned';
case Right = 'Right aligned';
public function trans(TranslatorInterface $translator, string $locale = null): string
{
// Перевести исчисление с имени (Left, Center или Right)
return $translator->trans($this->name, locale: $locale);
// Перевести исчисление, используя пользовательские ярлыки
return match ($this) {
self::Left => $translator->trans('text_align.left.label', locale: $locale),
self::Center => $translator->trans('text_align.center.label', locale: $locale),
self::Right => $translator->trans('text_align.right.label', locale: $locale),
};
}
}Опции поля
class
тип: string по умолчанию: (не имеет установки по умолчанию)
Полное имя класса (FQCN) PHP-исчисления, используемого для получения значений, отображаемых данным полем формы.
Унаследованные опции
Эти опции наследуются из ChoiceType:
Дата обновления перевода 2023-09-25
choice_attr
тип: array, callable, string или PropertyPath по умолчанию: array()
Используйте это, чтобы добавить HTML-атрибуты к каждому варианту выбора. Это может быть массив атрибутов (если они одинаковы для каждого варианта), вызываемое или путь свойства (так же, как и choice_label).
Если это массив, то ключ массива choices должен быть использован, как ключи:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
'choices' => [
'Apple' => 1,
'Banana' => 2,
'Durian' => 3,
],
'choice_attr' => [
'Apple' => ['data-color' => 'Red'],
'Banana' => ['data-color' => 'Yellow'],
'Durian' => ['data-color' => 'Green'],
],
]);
// или используйте вызываемое
$builder->add('attending', ChoiceType::class, [
'choices' => [
'Yes' => true,
'No' => false,
'Maybe' => null,
],
'choice_attr' => function ($choice, string $key, mixed $value) {
// добавляет класс типа attending_yes, attending_no, и т.д.
return ['class' => 'attending_'.strtolower($key)];
},
]);Tip
При определении пользовательского типа, вы должны использовать помощник класса ChoiceList:
1 2 3 4 5 6 7 8 9
use App\Entity\Category;
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_attr' => ChoiceList::attr($this, function (?Category $category): array {
return $category ? ['data-uuid' => $category->getUuid()] : [];
}),
]);См. документацию опции "choice_loader" .
Дата обновления перевода 2024-07-27
choice_filter
тип: callable, string или PropertyPath по умолчанию: null
При использовании предварительно определённых типов выбора из ядра Symfony или библиотек поставщика
(т.е. CountryType) эта опция позволяет вам определить вызываемое,
которое принимает каждый выбор как единственный аргумент и должно возвращать true для сохранения или false
для сброса:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
// src/Form/Type/AddressType.php
namespace App\Form\Type;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\Extension\Core\Type\CountryType;
use Symfony\Component\Form\FormBuilderInterface;
use Symfony\Component\OptionsResolver\OptionsResolver;
class AddressType extends AbstractType
{
public function configureOptions(OptionsResolver $resolver): void
{
$resolver
->setDefaults([
// включите этот тип, чтобы принимать ограниченный набор стран
'allowed_countries' => null,
])
;
}
public function buildForm(FormBuilderInterface $builder, array $options): void
{
$allowedCountries = $options['allowed_countries'];
$builder
// ...
->add('country', CountryType::class, [
// если передана опция AddressType "allowed_countries",
// используйте её, чтобы создать фильтр
'choice_filter' => $allowedCountries ? function ($countryCode) use ($allowedCountries): bool {
return in_array($countryCode, $allowedCountries, true);
} : null,
])
;
}Опция может быть вызывным или путём свойства, когда выборы являются объектами:
1 2 3 4 5 6 7
// ...
$builder
->add('category', ChoiceType::class, [
// ...
'choice_filter' => 'isSelectable',
])
;Tip
Учитывая, что AddressType может быть элементом CollectionType,
следует использовать помощник класса ChoiceList,
чтобы включить кеширование:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
// src/Form/Type/AddressType.php
// ...
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
'choice_filter' => $allowedCountries ? ChoiceList::filter(
// передать тип как первый аргумент
$this,
function (string $countryCode) use ($allowedCountries): bool {
return in_array($countryCode, $allowedCountries, true);
},
// передать опцию, которая заставляет фильтр "изменяться", чтобы вычислить уникальный хеш
$allowedCountries
) : null,
// ...Дата обновления перевода 2024-07-26
choice_label
тип: string, callable, false или PropertyPath по умолчанию: null
По умолчанию, ключ массива каждого объекта в опции choices используется как текст,
который отображается пользователю. Опция choice_label позволяет вам больше
контролировать ситуацию:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('attending', ChoiceType::class, [
'choices' => [
'yes' => true,
'no' => false,
'maybe' => null,
],
'choice_label' => function ($choice, string $key, mixed $value): TranslatableMessage|string {
if (true === $choice) {
return 'Definitely!';
}
return strtoupper($key);
// или если вы хотите перевести некоторый ключ
// вернуть 'form.choice.'.$key;
// вернуть новый TranslatableMessage($key, false === $choice ? [] : ['%status%' => $value], 'store');
},
]);Этот метод вызывается для каждого варианта, передавая вам выбор $value и
$key из массива вариантов выбора ($index относится к choice_value).
Это даст вам:

Если ваши значения выборов - объекты, то choice_label также может быть
путём свойства . Представьте, что
у вас есть некоторый класс Status с методом getDisplayName():
1 2 3 4 5 6 7 8 9 10 11
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('attending', ChoiceType::class, [
'choices' => [
new Status(Status::YES),
new Status(Status::NO),
new Status(Status::MAYBE),
],
'choice_label' => 'displayName',
]);Если установлено, как false, то все ярлыки тегов для вводов чекбоксов или
селективных кнопок будут отброшены. Вы также можете вернуть false из вызываемого,
чтобы отбросить некоторые ярлыки.
Tip
При определении пользовательского типа, вы должны использовать помощник класса ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_label' => ChoiceList::label($this, 'displayName'),
]);См. документацию опции "choice_loader" .
Дата обновления перевода 2024-07-36
choice_loader
Опция choice_loader может быть использована вместо опции choices. Она позволяет
создать ссписок лениво или частично при извлечении только выборов для набора отправленных
данных (т.е. запрос в поисковую систему вроде ElasticSearch может быть тяжелым процессом).
Вы можете использовать экземпляр CallbackChoiceLoader, если вы хотите воспользоваться преимуществами ленивой загрузки:
1 2 3 4 5 6 7 8 9 10
use App\StaticClass;
use Symfony\Component\Form\ChoiceList\Loader\CallbackChoiceLoader;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('loaded_choices', ChoiceType::class, [
'choice_loader' => new CallbackChoiceLoader(static function (): array {
return StaticClass::getConstants();
}),
]);Это приведет к тому, что вызов StaticClass::getConstants() не произойдет, если
запрос перенапрравлен и если отсутствуют предустановленные или отправленные данные.
Иначе опции выбора нужно будет решить, что пиведет к запуску обратного вызова.
Если встроенный CallbackChoiceLoader не подходит для ваших нужд, вы можете создать
свой собственный загрузчик, реализовав
ChoiceLoaderInterface
или расширив
AbstractChoiceLoader.
Этот абстрактный класс избавит вас от лишней работы, реализовав некоторые методы интерфейса.
интерфейса, так что вам нужно будет реализовать только метод
loadChoices(),
чтобы иметь полностью функциональный загрузчик вариантов.
Когда вы определяете пользовательский тип выбора, который может быть повторно использован во многих полях (вроде записей коллекции) или повторно использован во многих формах одновременно, вы должны ипользовать статичные методы ChoiceList, чтобы обернуть загрузчик и сделать список выборов кешируемым для лучшей производительности:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42
use App\Form\ChoiceList\CustomChoiceLoader;
use App\StaticClass;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\ChoiceList\ChoiceList;
use Symfony\Component\Form\ChoiceList\Loader\ChoiceLoaderInterface;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\OptionsResolver\Options;
use Symfony\Component\OptionsResolver\OptionsResolver;
class ConstantsType extends AbstractType
{
public function getParent(): string
{
return ChoiceType::class;
}
public function configureOptions(OptionsResolver $resolver): void
{
$resolver->setDefaults([
// пример ниже создаст CallbackChoiceLoader из вызываемого
'choice_loader' => ChoiceList::lazy($this, function () {
return StaticClass::getConstants();
}),
// вы можете также передать собственный загрузчик, в зависимости от других опций
'some_key' => null,
'choice_loader' => function (Options $options): ChoiceLoaderInterface {
return ChoiceList::loader(
// передать экземпляр типа или расширение типа, которое на данный момент
// конфигурирует список выборов, в качестве первого аргумента
$this,
// передать другую опцию загрузчику
new CustomChoiceLoader($options['some_key']),
// гарантировать, что тип сохраняет по загрузчику на ключ,
// используя специальный третий аргумент "$vary"
// массив, содержащий все, что "изменяет" загрузчик
[$options['some_key']]
);
},
]);
}
}Дата обновления перевода 2025-08-04
choice_name
тип: callable, string или PropertyPath по умолчанию: null
Управляет внутренним названием поля выбора. Обычно это не имеет значения, но в некоторых сложных случаях это может быть важно. Например, это "имя" становится индексом представления выбора в шаблоне и используется как часть атрибута имени поля.
Это может быть вызываемое или путь свойства. Смотрите choice_label для аналогичного использования.
По умолчанию может использоваться ключ выбора или увеличивающееся целое число (начиная с 0).
Tip
При визначенні користувацького типу слід використовувати помічник класу ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_name' => ChoiceList::fieldName($this, 'name'),
]);Смотрите документацию опции "choice_loader" .
Warning
Сконфигурированное значение должно быть валидным именем формы. Убедитесь, что вы
возвращаете только валидные имена при использовании вызываемого. Валидные имена
форм должны состоять из букв, цифр, символов подчеркивания, тире и двоеточия и не
должны начинаться с тире или двоеточия.
Дата обновления перевода 2023-01-12
choice_translation_domain
тип: string, boolean или null по умолчанию: true
Дата обновления перевода 2023-01-12
Эта опция определяет, должны ли быть переведены значения выбора, и в каком домене переводов.
Значения опции choice_translation_domain могут быть: true (повторно
использовать текущий домен переводов), false (отключить перевод), null
(использует родительский домен переводов или домен по умолчанию) или строка,
которая представляет собой точный домен переводов для использования.
Дата обновления перевода 2023-09-25
choice_translation_parameters
тип: array, callable, string или PropertyPath по умолчанию: []
Значения выбора переводятся до отобажения, поэтому это может содержать заполнители перевода. Эта опция определяет значения, использованные для замены этих заполнителей. Это может быть ассоциативным массивом, где ключи совпадают с ключами выбора, а значения являютя атрибутами каждого выбора, вызываемым или путем свойства (так же, как и в choice_label).
Имея такое сообщение перевода:
1 2 3
# translations/messages.en.yaml
form.order.yes: 'I confirm my order to the company %company%'
form.order.no: 'I cancel my order'Вы можете указать значения заполнителя таким образом:
1 2 3 4 5 6 7 8 9 10 11 12 13
$builder->add('id', null, [
'choices' => [
'form.order.yes' => true,
'form.order.no' => false,
],
'choice_translation_parameters' => function ($choice, string $key, mixed $value): array {
if (false === $choice) {
return [];
}
return ['%company%' => 'ACME Inc.'];
},
]);Если это массив, ключи массива choices должны быть использованы как ключи:
1 2 3 4 5 6 7 8 9 10
$builder->add('id', null, [
'choices' => [
'form.order.yes' => true,
'form.order.no' => false,
],
'choice_translation_parameters' => [
'form.order.yes' => ['%company%' => 'ACME Inc.'],
'form.order.no' => [],
],
]);Параметы перевода дочерних полей слияются с такой же опцией их родителей, поэтому дети могут повторно использовать и/или переопределять любые из заполнителей родителей.
Дата обновления перевода 2025-08-04
choice_value
тип: callable или string по умолчанию: null
Возвращает "значение" строки для каждого варианта выбора, которое должно быть уникальным для всех вариантов выбора.Это используется в атрибуте "значения" в HTML и отправляется по запросам POST/PUT. Обычно вам не нужно волноваться об этом, но это может быть полезным при обработке API-запроса (так как вы можете сконфигурировать значение, которое будет отправлено по API-запросу).
Это может быть вызываемое или путь свойства. Если задан null, то в качестве
значения используется прямое число.
Если вы передаёте вызываемое, то оно получит один аргумент: сам вариант. При использовании
Поле EntityType, аргумент будет объектом сущности для каждого
варианта, или, в некоторых случаях, null, что вам нужно обработать:
- 'choice_value' => function (?MyOptionEntity $entity): string {
- return $entity ? $entity->getId() : '';
},
Tip
При определении пользовательского типа, вы должны использовать помощник класса ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_value' => ChoiceList::value($this, 'uuid'),
]);Смотрите документацию опции "choice_loader" .
Дата обновления перевода 2025-02-24
error_bubbling
тип: boolean по умолчанию: false, кроме случаев, когда форма compound
Если true, то любые ошибки в этом поле будут переданы родительскому
полю или форме. Например, если установлена, как true в нормальном
поле, то любые ошибки для этого поля будут присоединены к главной форме,
а не к конкретному полю.
Дата обновления перевода 2024-07-26
error_mapping
тип: array по умолчанию: []
Эта опция позволяет вам изменять цель ошибки валидации.
Представьте, что у вас есть пользовательский метод под именем matchingCityAndZipCode(),
который валидирует, совпадает ли город и почтовый индекс. К сожалению, поля
"matchingCityAndZipCode" в вашей форме нет, поэтому всё, что Symfony может сделать -
это отобразить ошибку наверху формы.
С настроенным отображением ошибок вы можете сделать лучше: привяжите ошибку к полю города, чтобы она отображалась над ним:
1 2 3 4 5 6 7 8
public function configureOptions(OptionsResolver $resolver): void
{
$resolver->setDefaults([
'error_mapping' => [
'matchingCityAndZipCode' => 'city',
],
]);
}Вот правила для лево- и правостороннего отображения:
- Левая сторона содержит пути свойств;
- Если нарушение генерируется в свойстве или методе класса, то его путь - это
просто
propertyName; - Если нарушение сгенерировано в записи объекта
arrayилиArrayAccess,
то путь свойства будет[indexName]; * Вы можете создать вложенные пути свойств, соединив их, разделяя свойства точками. Например:addresses[work].matchingCityAndZipCode; - Правая сторона содержит просто имена полей в форме.
По умолчанию, ошибки любого свойства, которое не отображенно, соберутся в
родительской форме. Вы можете использовать точку (.) в левой части, чтобы
привязать ошибки всех неотображённых свойств к конкретному полю. Например,
чтобы привязать эти ошибки к полю city, используйте:
1 2 3 4 5
$resolver->setDefaults([
'error_mapping' => [
'.' => 'city',
],
]);Дата обновления перевода 2025-02-24
expanded
тип: boolean по умолчанию: false
Если установлена, как "true", то будут отображены селективные кнопки или чекбоксы
(в зависимости от значения multiple). Если как "false", то будет отображён элемент
выбора.
group_by
тип: string или callable или PropertyPath default: null
Вы можете сгруппировать элементы <option> <select> в <optgroup>,
передав в choices многомерный массив. См. Группировка опций ,
чтобы узнать об этом.
Опция group_by - это альтернативный способ группировки вариантов, который дает
вам немного больше гибкости.
Давайте добавим пару случаев в наше исчисление TextAlign:
1 2 3 4 5 6 7 8 9 10 11 12 13
// src/Config/TextAlign.php
namespace App\Config;
enum TextAlign: string
{
case UpperLeft = 'Upper Left aligned';
case LowerLeft = 'Lower Left aligned';
case Center = 'Center aligned';
case UpperRight = 'Upper Right aligned';
case LowerRight = 'Lower Right aligned';
}Теперь ми можем сгруппировать варианты выбора по значению случая исчисления:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
use App\Config\TextAlign;
use Symfony\Component\Form\Extension\Core\Type\EnumType;
// ...
$builder->add('alignment', EnumType::class, [
'class' => TextAlign::class,
'group_by' => function(TextAlign $choice, int $key, string $value): ?string {
if (str_starts_with($value, 'Upper')) {
return 'Upper';
}
if (str_starts_with($value, 'Lower')) {
return 'Lower';
}
return 'Other';
}
]);Этот обратный вызов сгруппирует варианты в 3 категории: Upper, Lower м Other.
Если вы вернёте null, опция не будет сгруппирована.
Дата обновления перевода 2024-07-26
duplicate_preferred_choices
тип: boolean по умолчанию: true
При использовании опции preferred_choices, эти предпочтительные варианты отображаются
по умолчанию дважды: в верхней части списка и в полном списке ниже. Установите эту опцию в
значение false, чтобы отображать предпочтительные варианты только в верхней части списка:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('language', ChoiceType::class, [
'choices' => [
'English' => 'en',
'Spanish' => 'es',
'Bork' => 'muppets',
'Pirate' => 'arr',
],
'preferred_choices' => ['muppets', 'arr'],
'duplicate_preferred_choices' => false,
]);Дата обновления перевода 2025-02-24
multiple
тип: boolean по умолчанию: false
Если "true", то пользователь сможет выбирать несколько опций (а не только
одну). В зависимости от значения опции expanded, это будет отображаться
либо как тег выбора или как чекбоксы, если "true", либо как селективные
кнопки, если "false". Возвращённое значение будет массивом.
Дата обновления перевода 2024-07-26
placeholder
тип: string, или TranslatableMessage, или boolean
Эта опция определяет, появится ли специальная опция "empty" (например,
"Выберите опцию" сверху виджета выбора. Эта опция применяется только
если опция multiple установлена, как "false".
Добавить пустое значение с текстом "Выберите опцию" в качестве текста:
1 2 3 4 5 6 7 8 9
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => 'Choose an option', // или, если вы хотите перевести текст 'placeholder' => new TranslatableMessage('form.placeholder.select_option', [], 'form'), ]);Гарантировать, что не отображается ни одна "пустая" опция значения:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => false, ]);
Если вы оставите опцию placeholder неустановленной, то пустая (без текста)
опция, будет автоматически добавлена только, если опция required установлена,
как "false":
1 2 3 4 5 6 7
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// будет добавлена пустая (без текста) опция
$builder->add('states', ChoiceType::class, [
'required' => false,
));Дата обновления перевода 2024-07-26
placeholder_attr
тип: array по умолчанию: []
Используется для добавления дополнительных HTML-атрибутов к выбору заполнителя:
1 2 3 4 5 6 7 8 9 10
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
// ...
'placeholder' => '...',
'placeholder_attr' => [
['title' => 'Choose an option'],
],
]);Дата обновления перевода 2024-07-26
preferred_choices
тип: array, callable, string или PropertyPath по умолчанию: []
Эта опция позволяет вам передвигать определённые варианты кверху вашего списка с визуальным разделителем между ними, и другими опциями. Если у вас есть форма языков, вы можете перечислить наиболее популярные наверху, например Bork Bork и Pirate:
1 2 3 4 5 6 7 8 9 10 11 12
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('language', ChoiceType::class, [
'choices' => [
'English' => 'en',
'Spanish' => 'es',
'Bork' => 'muppets',
'Pirate' => 'arr',
],
'preferred_choices' => ['muppets', 'arr'],
]);Эти опции также могут быть функцией обратного вызова, чтобы дать вам большую гибкость. Это может быть особенно полезно, если ваши значения являются объектами:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, [
'choices' => [
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
],
'preferred_choices' => function ($choice, $key, $value): bool {
// предполчитать опции в течение 3 дней
return $val <= new \DateTime('+3 days');
},
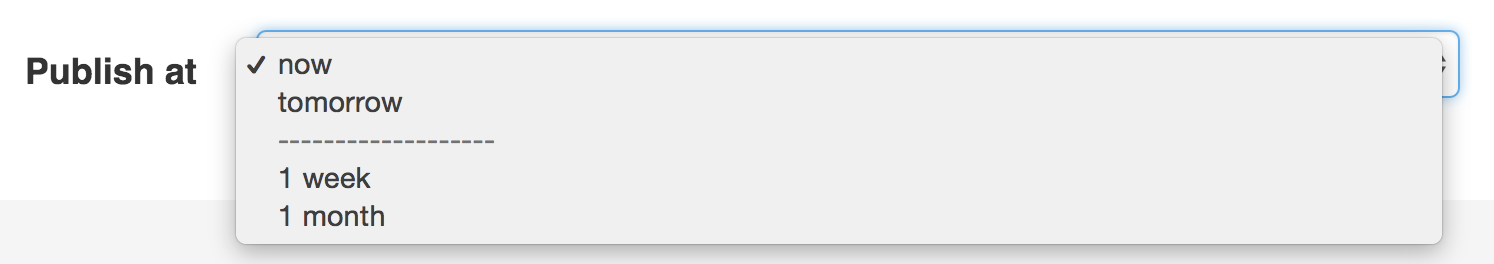
));Так будут "предпочитаться" только варианты "now" (сейчас) и "tomorrow" (завтра):

Наконец, если ваши значения являются объектами, вы также можете указать строку пути свойства в объекте, который будет возвращать "true" или "false".
Предпочитаемые варианты имеют смысл только при отображении элемента select
(т.е. expanded - "false"). Предпочитаемые варианты и обычные варианты
визуально разделяются пунктирной линией (т.е. -------------------). Это
можно настроить при отображении поля:
1
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}Tip
При определении пользовательского типа, вам стоит использовать помощник класса ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'preferred_choices' => ChoiceList::preferred($this, 'taggedAsFavorite'),
]);Смотрите документацию опции "choice_loader" .
Дата обновления перевода 2025-02-22
trim
тип: boolean по умолчанию: false
По умолчанию усекание выключено, так как выбранное(ые) значение(я) должны точно совпадать со значениями выбора (а они могут содержать пробелы).
Эти опции наследуются из FormType:
Дата обновления перевода 2025-02-21
attr
тип: array по умолчанию: []
Если вы хотите добавить дополнительные атрибуты к HTML представлению поля, то
вы можете использовать опцию attr. Это ассоциативный массив с HTML-атрибутами
в качестве ключей. Этоможет быть полезно, когда вам нужно установить для некоторого
виджета пользовательский класс:
1 2 3
$builder->add('body', TextareaType::class, [
'attr' => ['class' => 'tinymce'],
]);See also
Используйте опцию row_attr, если вы хотите добавить эти атрибуты к
к элементу строки типа формы
Дата обновления перевода 2025-08-04
data
тип: mixed по умолчанию : По умолчанию является полем основоположной структуры.
Когда вы создаёте форму, каждое поле изначально отображает значение соотствующего свойства данных домена формы (например, если вы привязываете объект к форме). Если вы хотите переопределить эти изначальные значения для формы или индивидуального поля, вы можете установить это в опции данных:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, array(
'data' => 'abcdef',
));Warning
Опция data всегда переопределяет значение, взятое из данных домена (объекта)
при отображении. Это означает, что значение объекта также переопределяется, когда
форма редактирует уже существующий сохранённый объект, что приводит к потере
сохранённого значения при отправке формы.
Дата обновления перевода 2025-02-24
disabled
тип: boolean по умолчанию: false
Если вы не хотите, чтобы пользователь изменял значение поля, то вы можете установить опцию отключения, как "true". Любые отправленные данные будут проигнорированы.
Дата обновления перевода 2025-02-24
empty_data
тип: mixed
Дата обновления перевода 2025-08-04
Эта опция определяет, какое значение поле будет возвращать, если представленное значение пустое (или отсутствует). Она не устанавливает начальное значение, если оно не предоставлено при отображении формы в просмотре.
Это означает, что она помогает вам обрабатывать отправку формы с пустыми полями. Например, если вы
хотите, чтобы поле name было явно установлено как John Doe,
когда значение не выбрано, вы можете сделать это следующим образом:
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);В результате все еще будет отображаться пустое текстовое поле, но при отправке будет установлено
значение John Doe. Используйте опции data или placeholder, чтобы показать это
начальное значение в отображаемой форме.
Note
Если форма является составной, вы можете задать empty_data в виде массива, объекта или
замыкания. Эта опция может быть установлена для всего класса формы, см. статью
Как сконфигурировать пустые данные для класса формы для получения более подробной информации об этих
опциях.
Warning
Преобразователи данных формы все равно будут
применяться к значению empty_data. Это означает, что пустая строка будет
будет приведена к значению null. Используйте пользовательский преобразователь данных,
если вы явно хотите вернуть пустую строку.
Дата обновления перевода 2024-07-26
help
тип: string или TranslatableInterface по умолчанию: null
Позволяет вам определять сообщение помощи для поля формы, которое по умолчанию отображается под полем:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'help' => 'The ZIP/Postal code for your credit card\'s billing address.',
])
// ...
->add('status', null, [
'help' => new TranslatableMessage('order.status', ['%order_id%' => $order->getId()], 'store'),
])
;Дата обновления перевода 2025-02-24
help_attr
тип: array по умолчанию: []
Устанавливает HTML-атрибуты для элемента, используемого для отображения сообщения помощи в поле формы. Его значение представляет собой ассоциативный массив с именами HTML-атрибутов в качестве ключей. Эти атрибуты также могут быть заданы в шаблоне:
1 2 3
{{ form_help(form.name, 'Your name', {
'help_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}Дата обновления перевода 2025-02-24
help_html
тип: boolean по умолчанию: false
По умолчанию содержание опции help экранируется перед отображением в шаблоне.
Установите для этой опции значение true, чтобы не экранировать их, что полезно,
когда справка содержит элементы HTML.
Дата обновления перевода 2023-01-12
label
тип: string или TranslatableMessage по умолчанию: Ярлык "угадывается" из имени поля
Устанавливает ярлык, который будет использован при отображении поля. Установка, как "false" подавит ярлык:
1 2 3 4 5 6 7 8
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'label' => 'The ZIP/Postal code',
// по желанию, вы можете использовать объекты TranslatableMessage как содержание ярлыка
'label' => new TranslatableMessage('address.zipCode', ['%country%' => $country], 'address'),
])Ярлык также может быть установлен внутри шаблона:
1
{{ form_label(form.name, 'Your name') }}Дата обновления перевода 2025-02-24
label_attr
тип: array по умолчанию: []
Устанавливает HTML-атрибуты для элемента <label>, который будет использован
при отображении ярлыка для поля. Это ассоциативный массив с HTML-атрибутом в
качестве ключа. Этот атрибут может также быть установлен прямо внутри шаблона:
1 2 3
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}Дата обновления перевода 2025-02-24
label_html
тип: boolean по умолчанию: false
По умолчанию, содержание опции label экранируется перед отображением
в шаблоне. Установите для этой опции значение true, чтобы не экранировать
ее, что может быть полезно, когда ярлык содержит HTML-элементы.
Дата обновления перевода 2025-02-24
label_format
тип: string по умолчанию: null
Конфигурирует строку, используемую в качестве ярылка поля, в случае, если
опция label не была установлена. Это полезно при использовании
сообщений переводов ключевых слов.
Если вы используете сообщения переводов ключевых слов в качестве ярлыков, то у
вас часто будет несколько сообщений с ключевым словом для одного и того же ярлыка
(например, profile_address_street, invoice_address_street). Это потому,
что ярлык строится для каждого "пути" к полю. Чтобы избежать повтора сообщений
ключевых слов, вы можете сконфигурировать формат ярлыка в качестве статичного
значения, например:
1 2 3 4 5 6 7 8
// ...
$profileFormBuilder->add('address', AddressType::class, [
'label_format' => 'form.address.%name%',
]);
$invoiceFormBuilder->add('invoice', AddressType::class, [
'label_format' => 'form.address.%name%',
]);Эта опция наследуется дочерними типами. С использованием вышенаписанного кода,
ярлык поля street обеих форм будет использовать сообщение с ключевым словом
form.address.street.
В формате ярлыка доступны две переменные:
%id%-
Уникальный идентификатор для поля, состоящий из полного пути к полю и имени
поля (например,
profile_address_street); %name%-
Имя поля (например,
street).
Значение по умолчанию (null) приводит к
"человеческой" версии имени поля.
Note
Опция label_format оценивается в теме формы. Убедитесь в том, что вы
обновили ваши щаблоны, в случае, если вы настраивали темизацию форм.
Дата обновления перевода 2025-02-24
mapped
тип: boolean по умолчанию: true
Если вы хотите, чтобы поле было проигнорировано про чтении или записи в него
объекта, вы можете установить опцию mapped, как false.
Дата обновления перевода 2023-09-25
required
тип: boolean по умолчанию: true
Если "true", то будет отображён обязательный атрибут HTML5.
Соответствующий label также отобразится с классом required.
Эта опция внешняя и не зависит от валидации. В лучшем случае, если вы позволите Symfony отгадать ваш тип поля, тогда значение этой опции будет угадано из вашей информации о валидации.
Note
Обязательная опция также влияет на то, как будут обработаны пустые данные для каждого поля. Чтобы узнать больше, см. опцию empty_data.
Дата обновления перевода 2025-02-24
row_attr
тип: array по умолчанию: []
Ассоциативный массив атрибутов HTML, добавляемых к элементу, который используется для отображения строки типа формы :
1 2 3
$builder->add('body', TextareaType::class, [
'row_attr' => ['class' => 'text-editor', 'id' => '...'],
]);See also
Используйте опцию attr, если вы хотите добавить эти атрибуты к
к элементу виджета типа формы .