Поле EntityType
Дата обновления перевода 2023-01-12
Поле EntityType
Специальное поле ChoiceType, которое создано для загрузки опций из сущности
Doctrine. Например, еслиу вас есть сущность Category, то вы могли бы использовать
это поле для отображения поля select всех или некоторых объектов Category
из DB.
| ???????????? ??? | ????? ???? ??????? ?????? (??. ) |
| ???????????? ??? | ChoiceType |
| ????? | EntityType |
Tip
The full list of options defined and inherited by this form type is available running this command in your app:
1 2
# replace 'FooType' by the class name of your form type
$ php bin/console debug:form FooTypeБазовое применение
Тип entity имеет только одну обязательную опцию: сущность, которая должна быть указана
внутри поля выбора:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
// ищет варианты из этой записи
'class' => User::class,
// использует свойство User.username в качестве видимой строки опции
'choice_label' => 'username',
// используется для отображение поля выбора,чекбокса или селективных кнопок
// 'multiple' => true,
// 'expanded' => true,
]);Это построит выпадающее меню select, содержащее все объекты User в DB.
Чтобы вмето этого отобразить селективные кнопки или кнопки-флажки, измените опции
multiple и expanded.
Использование пользовательского запроса для сущностей
Если вы хотите создать пользовательский запрос для использования при вызове сущностей (например, вы хотите только вернуть некоторые сущности, или вам нужно упорядочить их), используйте опцию query_builder:
1 2 3 4 5 6 7 8 9 10 11 12 13
use App\Entity\User;
use Doctrine\ORM\EntityRepository;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
'query_builder' => function (EntityRepository $er) {
return $er->createQueryBuilder('u')
->orderBy('u.username', 'ASC');
},
'choice_label' => 'username',
]);Note
Использование коллекций форм может привести к созданию слишком большого количества запросов к базе данных для извлечения связанных сущностей. Это известно как "Проблема запросов N + 1" и может быть решено путем объединения связанных записей при запросах к ассоциациям Doctrine.
Использование выборов
Если у вас уже есть точная коллекция сущностей, которую вы хотите включить в
элемент выбора, просто передайте её через ключ choices.
Например, если у вас есть переменная $group (возможно переданная в вашу форму,
как опция формы) и getUsers() возвращает коллекцию сущностей User, то вы
можете предоставить опцию choices напрямую:
1 2 3 4 5 6 7 8
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
'choices' => $group->getUsers(),
]);Тег выбора, чекбоксы или селективные кнопки
Это поле может быть отображено, как одно из нескольких разных HTML-полей, в
зависимости от опций expanded и multiple:
| ??? ???????? | ??????????? | ????????? |
|---|---|---|
| select tag | false |
false |
select tag (with multiple attribute) |
false |
true |
| radio buttons | true |
false |
| checkboxes | true |
true |
Опции поля
choice_label
тип: string, callable или PropertyPath
Это свойство, которое должно быть использовано для отображеия сущностей, как текста в HTML-элементе:
1 2 3 4 5 6 7 8
use App\Entity\Category;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('category', EntityType::class, [
'class' => Category::class,
'choice_label' => 'displayName',
]);Если оставить пустым, то объект сущности будет преобразован в строку и должен иметь метод
__toString(). Вы также можете передать функцию обратного вызова для большего контроля:
1 2 3 4 5 6 7 8 9 10
use App\Entity\Category;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('category', EntityType::class, [
'class' => Category::class,
'choice_label' => function ($category) {
return $category->getDisplayName();
}
]);Метод вызывается для каждой сущности в списке ипередаётся функции. Чтобы узнать больше, см. главную документацию choice_label .
Note
При передаче строки, опция choice_label - это путь свойства. Так что
вы можете использовать что угодно, поддерживаемое
компонентом PropertyAccessor
Например, если свойство переводов на самом деле - ассоциативный массив объектов, каждый с именем свойства, то вы можете сделать это:
1 2 3 4 5 6 7 8
use App\Entity\Genre;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('genre', EntityType::class, [
'class' => Genre::class,
'choice_label' => 'translations[en].name',
]);class
тип: string обязательно
Класс вашей сущности (например, App:Category). Может быть
полным именем класса (например, App\Entity\Category) или
коротким дополнительным именем (как было показано ранее).
em
тип: string | Doctrine\Common\Persistence\ObjectManager по умолчанию: менеджер сушностей по умолчанию
Если указан, этот менеджер сущностей будет использован для загрузки выборов,
вместо менеджера сущностей default.
query_builder
тип: Doctrine\ORM\QueryBuilder или callable по умолчанию: null
Позволяет вам создавать пользовательский запрос для ваших выборов. См. для примера.
Значение этой опции может быть либо объектом QueryBuilder, либо вызываемым,
либо null (что будет загружать все сущности). При использовании вызываемого,
вам будет передан EntityRepository сущности, как единственный аргумент, и
он должен возвращать QueryBuilder. Возвращение null в Закрытии приведёт
к загрузке всех сущностей.
Caution
Сущность, используемая в спецификаторе FROM опции query_builder всегда
будет валидировано с классом, который вы указали в оцпии формы class. Если
вы вернёте другую сущность вместо использованной в вашем спецификаторе FROM
(например, если вы вернёте сущность из объёдинённой таблицы), то это нарушит
валидацию.
Переопределённые опции
choice_name
тип: callable или string по умолчанию: null
Контролирует внутреннее имя поля варианта выбора. Обычно вам не нужно об этом думать, но в некоторых продвинутых случаях, может понадобиться. Например, это "имя" становится индексом просмотра вариантов в шаблоне.
Это может быть вызываемое или путь свойства. См. choice_label для схожих примеров
использования. Если используется null, то в качестве имени используется приращенное
целое число.
В EntityType, это по умолчанию приравнивается к id сущности, если
он может быть прочитан. Иначе, используется резервный план в виде авто-приращивания
чисел.
choice_value
тип: callable или string по умолчанию: null
Возвращает "значение" строки для каждого варианта выбора, которое должно быть уникальным для всех вариантов выбора.Это используется в атрибуте "значения" в HTML и отправляется по запросам POST/PUT. Обычно вам не нужно волноваться об этом, но это может быть полезным при обработке API-запроса (так как вы можете сконфигурировать значение, которое будет отправлено по API-запросу).
Это может быть вызываемое или путь свойства. Если задан null, то в качестве
значения используется прямое число.
Если вы передаёте вызываемое, то оно получит один аргумент: сам вариант. При использовании
Поле EntityType, аргумент будет объектом сущности для каждого
варианта, или, в некоторых случаях, null, что вам нужно обработать:
1 2 3
'choice_value' => function (MyOptionEntity $entity = null) {
return $entity ? $entity->getId() : '';
},В EntityType, это переопределяется, чтобы использовать id по умолчанию.
Когда используется id, Doctrine только запрашивает объекты на предмет id,
которые действительно были отправлены.
choices
тип: array | \Traversable по умолчанию: null
Вместо позволения опциям class и query_builder вызывать сущности, чтобы
включть их для вас, вы можете передвать опцию choices напрямую. См.
.
data_class
тип: string по умолчанию: null
Эта опция не используется,в пользу опции class, которая обязательна для
запросов сущностей.
Наследуемые опции
Эти опции наследуются из ChoiceType:
Дата обновления перевода 2023-01-12
choice_attr
тип: array, callable, string или PropertyPath по умолчанию: array()
Используйте это, чтобы добавить HTML-атрибуты к каждому варианту выбора. Это может быть массив атрибутов (если они одинаковы для каждого варианта), вызываемое или путь свойства (так же, как и choice_label).
Если это массив, то ключ массива choices должен быть использован, как ключи:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
'choices' => [
'Apple' => 1,
'Banana' => 2,
'Durian' => 3,
],
'choice_attr' => [
'Apple' => ['data-color' => 'Red'],
'Banana' => ['data-color' => 'Yellow'],
'Durian' => ['data-color' => 'Green'],
],
]);
// или используйте вызываемое
$builder->add('attending', ChoiceType::class, [
'choices' => [
'Yes' => true,
'No' => false,
'Maybe' => null,
],
'choice_attr' => function ($choice, $key, $value) {
// добавляет класс типа attending_yes, attending_no, и т.д.
return ['class' => 'attending_'.strtolower($key)];
},
]);Tip
При определении пользовательского типа, вы должны использовать помощник класса ChoiceList:
1 2 3 4 5 6 7 8 9
use App\Entity\Category;
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_attr' => ChoiceList::attr($this, function (?Category $category) {
return $category ? ['data-uuid' => $category->getUuid()] : [];
}),
]);См. документацию опции "choice_loader" .
Дата обновления перевода 2023-01-12
choice_translation_domain
тип: string, boolean или null по умолчанию: false
Дата обновления перевода 2023-01-12
Эта опция определяет, должны ли быть переведены значения выбора, и в каком домене переводов.
Значения опции choice_translation_domain могут быть: true (повторно
использовать текущий домен переводов), false (отключить перевод), null
(использует родительский домен переводов или домен по умолчанию) или строка,
которая представляет собой точный домен переводов для использования.
expanded
type: boolean default: false
If set to true, radio buttons or checkboxes will be rendered (depending
on the multiple value). If false, a select element will be rendered.
group_by
тип: array, callable или string по умолчанию: null
Вы можете с лёгкостью "группировать" опции в выборе, просто передав многомерный
массив в choices. См. раздел Опции группирования ,
чтобы узнать об этом.
Опция group_by это альтернативный способ группировать варианты, что даёт вам
немного больше гибкости.
Возьмите следующий пример:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
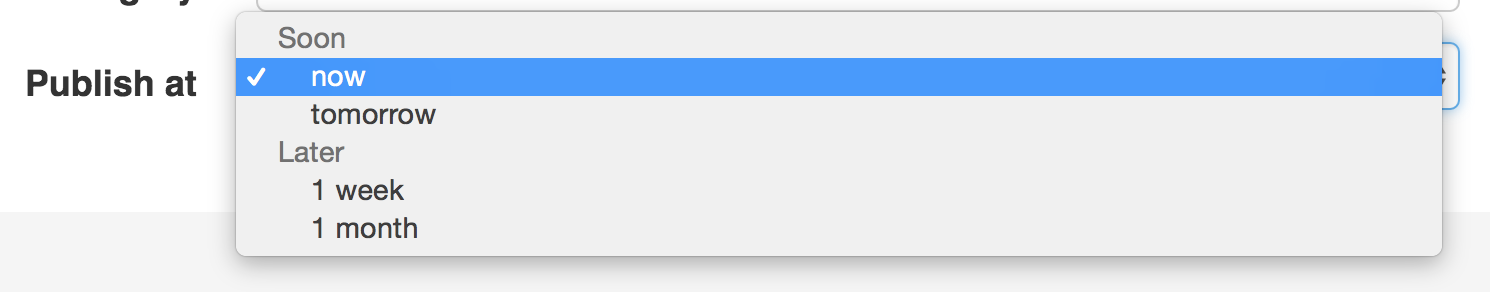
$builder->add('publishAt', ChoiceType::class, array(
'choices' => array(
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
),
'group_by' => function($val, $key, $index) {
if ($val <= new \DateTime('+3 days')) {
return 'Soon';
} else {
return 'Later';
}
},
));Это группирует данные, которые находятся в диапазоне 3 дней в группу "Soon", а всё остальное в группу "Later":

Если вы вернёете null, то опция не будет сгруппирована. Вы также можете передать
строку "property path", которая будет вызвана, чтобы получить группу. См. choice_label,
чтобы узнать детали об использовании пути свойства.
multiple
тип: boolean по умолчанию: false
Если true, пользователь сможет выбирать несколько вариантов (в отличие от выбора
только одного варианта). В зависимости от значения опции expanded, это отобразит
либо тег выбора, либо чекбоксы, если true, и тег выбора или радио-кнопки, если
false. Возвращенное значение будет коллекцией массивов Doctrine.
Note
Если вы работаете с коллекцией сущностей Doctrine, будет полезно также прочитать документацию для Поле CollectionType. В дополнение, есть полный пример в статье Как встроить коллекцию форм.
placeholder
тип: string или boolean
Эта опция определяет, появится ли специальная опция "empty" (например,
"Выберите опцию" сверху виджета выбора. Эта опция применяется только
если опция multiple установлена, как "false".
Добавить пустое значение с текстом "Выберите опцию" в качестве текста:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, array( 'placeholder' => 'Choose an option', ));Гарантировать, что не отображается ни одна "пустая" опция значения:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, array( 'placeholder' => false, ));
Если вы оставите опцию placeholder неустановленной, то пустая (без текста)
опция, будет автоматически добавлена только, если опция required установлена,
как "false":
1 2 3 4 5 6 7
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// будет добавлена пустая (без текста) опция
$builder->add('states', ChoiceType::class, array(
'required' => false,
));preferred_choices
тип: array или callable по умолчанию: []
Эта опция позволяет вам перемещать определенные выборы в начало вашего списка с визуальным разделителем между ними и другими опциями. Эта опция ожидает массив объектов сущностей:
1 2 3 4 5 6 7 8 9
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
// этот метод должен возвращать массив сущностей Пользователя
'preferred_choices' => $group->getPreferredUsers(),
]);Избранные выборы имеют значение только при отображении элемента select
(т.е. expanded как false). Избранные и обычные выборы разделены визуально
набором дефисов (т.е. -------------------). Это можно настроить при отображении
поля:
1
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}translation_domain
тип: string по умолчанию: messages
В случае, если choice_translation_domain установлен, как true или null,
это конфигурирует точный домен переводов, который будет использован для любых
ярлыков или опций, отображённых для этого поля.
trim
type: boolean default: false
Trimming is disabled by default because the selected value or values must match the given choice values exactly (and they could contain whitespaces).
Эти опции наследуют из типа form:
attr
тип: array по умолчанию: array()
Если вы хотите добавить дополнительные атрибуты к HTML представлению поля, то
вы можете использовать опцию attr. Это ассоциативный массив с HTML-атрибутами
в качестве ключей. Этоможет быть полезно, когда вам нужно установить для некоторого
виджета пользовательский класс:
1 2 3
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));by_reference
тип: boolean по умолчанию: true
В большинстве случаев, если у вас есть поле author, то вы ожидаете, что в
основоположном объекте будет вызван setAuthor(). Однако, в некоторых случаях,
setAuthor() может быть не вызван. Установив by_reference, как false,
вы гарантируете, что сеттер будет вызван в любом случае.
Чтобы объяснить это детальнее, вот простой пример:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($article);
$builder
->add('title', TextType::class)
->add(
$builder->create('author', FormType::class, array('by_reference' => ?))
->add('name', TextType::class)
->add('email', EmailType::class)
)Если by_reference - "true", то следующее происходит за кулисами,
когда вы вызываете submit() (или handleRequest()) в форме:
1 2 3
$article->setTitle('...');
$article->getAuthor()->setName('...');
$article->getAuthor()->setEmail('...');Заметьте, что setAuthor() не вызывается. Автор изменяется ссылкой.
Если вы установили by_reference, как "false", отправка выглядит так:
1 2 3 4 5
$article->setTitle('...');
$author = clone $article->getAuthor();
$author->setName('...');
$author->setEmail('...');
$article->setAuthor($author);Поэтому, всё, что на самом деле делает by_reference=false - это заставляет
фреймворк вызать сеттер в родительском объекте.
Похожим образом, если вы используете поле CollectionType,
где ваша основоположная коллекция данных является объектом (как с ArrayCollection
в Doctrine), то by_reference должна быть установлена, как false, если вам
нужно, чтобы был вызван добавитель или уиичтожитель (например, addAuthor() и
removeAuthor()).
data
тип: mixed по умолчанию : По умолчанию является полем основоположной структуры.
Когда вы создаёте форму, каждое поле изначально отображает значение соотствующего свойства данных домена формы (например, если вы привязываете объект к форме). Если вы хотите переопределить эти изначальные значения для формы или индивидуального поля, вы можете установить это в опции данных:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, array(
'data' => 'abcdef',
));Caution
Опция data всегда переопределяет значение, взятое из данных домена (объекта)
при отображении. Это означает, что значение объекта также переопределяется, когда
форма редактирует уже существующий сохранённый объект, что приводит к потере
сохранённого значения при отправке формы.
disabled
тип: boolean по умолчанию: false
Если вы не хотите, чтобы пользователь изменял значение поля, то вы можете установить опцию отключения, как "true". Любые отправленные данные будут проигнорированы.
empty_data
type: mixed
Настоящее значение по умолчанию этой опции зависит от других опций поля:
- Если
multiple-false, аexpanded-false, то -''(пустая строка); - Иначе -
array()(пустой массив).
This option determines what value the field will return when the submitted value is empty (or missing). It does not set an initial value if none is provided when the form is rendered in a view.
This means it helps you handling form submission with blank fields. For
example, if you want the name field to be explicitly set to John Doe
when no value is selected, you can do it like this:
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);This will still render an empty text box, but upon submission the John Doe
value will be set. Use the data or placeholder options to show this
initial value in the rendered form.
If a form is compound, you can set empty_data as an array, object or
closure. See the Как сконфигурировать пустые данные для класса формы article for more details about
these options.
Note
If you want to set the empty_data option for your entire form class,
see the Как сконфигурировать пустые данные для класса формы article.
Caution
Form data transformers will still be
applied to the empty_data value. This means that an empty string will
be cast to null. Use a custom data transformer if you explicitly want
to return the empty string.
error_bubbling
тип: boolean по умолчанию: false, кроме случаев, когда форма compound
Если true, то любые ошибки в этом поле будут переданы родительскому
полю или форме. Например, если установлена, как true в нормальном
поле, то любые ошибки для этого поля будут присоединены к главной форме,
а не к конкретному полю.
error_mapping
тип: array по умолчанию: array()
Эта опция позволяет вам изменять цель ошибки валидации.
Представьте, что у вас есть пользовательский метод под именем matchingCityAndZipCode(),
который валидирует, совпадает ли город и почтовый индекс. К сожалению, поля
"matchingCityAndZipCode" в вашей форме нет, поэтому всё, что Symfony может сделать -
это отобразить ошибку наверху формы.
С настроенным отображением ошибок вы можете сделать лучше: привяжите ошибку к полю города, чтобы она отображалась над ним:
1 2 3 4 5 6 7 8
public function configureOptions(OptionsResolver $resolver)
{
$resolver->setDefaults(array(
'error_mapping' => array(
'matchingCityAndZipCode' => 'city',
),
));
}Вот правила для лево- и правостороннего отображения:
- Левая сторона содержит пути свойств;
- Если наружение генерируется в свойств или методе класс, то его путь - это
просто
propertyName; - Вы можете создать вложенные пути свойств, соединив их, разделяя свойства точками.
Например:
addresses[work].matchingCityAndZipCode; - Правая сторона содержит просто имена полей в форме.
По умолчанию, ошибки любого свойства, которое не отображенно, соберутся в
родительской форме. Вы можете использовать точку (.) в левой части, чтобы
привязать ошибки всех неотображённых свойств к конкретному полю. Например,
чтобы привязать эти ошибки к полю city, используйте:
1 2 3 4 5
$resolver->setDefaults(array(
'error_mapping' => array(
'.' => 'city',
),
));Дата обновления перевода 2023-01-12
help
тип: string или TranslatableInterface по умолчанию: null
Позволяет вам определять сообщение помощи для поля формы, которое по умолчанию отображается под полем:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'help' => 'The ZIP/Postal code for your credit card\'s billing address.',
])
// ...
->add('status', null, [
'help' => new TranslatableMessage('order.status', ['%order_id%' => $order->getId()], 'store'),
])
;6.2
Поддержка объектов TranslatableInterface в качестве содержания помощи была
представлена в Symfony 6.2.
help_attr
type: array default: []
Sets the HTML attributes for the element used to display the help message of the form field. Its value is an associative array with HTML attribute names as keys. These attributes can also be set in the template:
1 2 3
{{ form_help(form.name, 'Your name', {
'help_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}help_html
type: boolean default: false
By default, the contents of the help option are escaped before rendering
them in the template. Set this option to true to not escape them, which is
useful when the help contains HTML elements.
Дата обновления перевода 2023-01-12
label
тип: string или TranslatableMessage по умолчанию: Ярлык "угадывается" из имени поля
Устанавливает ярлык, который будет использован при отображении поля. Установка, как "false" подавит ярлык:
1 2 3 4 5 6 7 8
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'label' => 'The ZIP/Postal code',
// по желанию, вы можете использовать объекты TranslatableMessage как содержание ярлыка
'label' => new TranslatableMessage('address.zipCode', ['%country%' => $country], 'address'),
])Ярлык также может быть установлен внутри шаблона:
- Twig
- PHP
1
{{ form_label(form.name, 'Your name') }}label_attr
тип: array по умолчанию: array()
Устанавливает HTML-атрибуты для элемента <label>, который будет использован
при отображении ярлыка для поля. Это ассоциативный массив с HTML-атрибутом в
качестве ключа. Этот атрибут может также быть установлен прямо внутри шаблона:
- Twig
- PHP
1 2 3
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}label_format
тип: string по умолчанию: null
Конфигурирует строку, используемую в качестве ярылка поля, в случае, если
опция label не была установлена. Это полезно при использовании
сообщений переводов ключевых слов.
Если вы используете сообщения переводов ключевых слов в качестве ярлыков, то у
вас часто будет несколько сообщений с ключевым словом для одного и того же ярлыка
(например, profile_address_street, invoice_address_street). Это потому,
что ярлык строится для каждого "пути" к полю. Чтобы избежать повтора сообщений
ключевых слов, вы можете сконфигурировать формат ярлыка в качестве статичного
значения, например:
1 2 3 4 5 6 7 8
// ...
$profileFormBuilder->add('address', AddressType::class, array(
'label_format' => 'form.address.%name%',
));
$invoiceFormBuilder->add('invoice', AddressType::class, array(
'label_format' => 'form.address.%name%',
));Эта опция наследуется дочерними типами. С использованием вышенаписанного кода,
ярлык поля street обеих форм будет использовать сообщение с ключевым словом
form.address.street.
В формате ярлыка доступны две переменные:
%id%-
Уникальный идентификатор для поля, состоящий из полного пути к полю и имени
поля (например,
profile_address_street); %name%-
Имя поля (например,
street).
Значение по умолчанию (null) приводит к
"человеческой" версии имени поля.
Note
Опция label_format оценивается в теме формы. Убедитесь в том, что вы
обновили ваши щаблоны, в случае, если вы настраивали темизацию форм.
mapped
тип: boolean по умолчанию: true
Если вы хотите, чтобы поле было проигнорировано про чтении или записи в него
объетка, вы можете установить опцию mapped, как false.
required
тип: boolean по умолчанию: true
Если "true", то будет отображён обязательный атрибут HTML5.
Соответствующий label также отобразится с классом required.
Эта опция внешняя и не зависит от валидации. В лучшем случае, если вы позволите Symfony отгадать ваш тип поля, тогда значение этой опции будет угадано из вашей информации о валидации.
Note
Обязательная опция также влияет на то, как будут обработаны пустые данные для каждого поля. Чтобы узнать больше, см. опцию empty_data.
row_attr
type: array default: []
An associative array of the HTML attributes added to the element which is used to render the form type row :
1 2 3
$builder->add('body', TextareaType::class, [
'row_attr' => ['class' => 'text-editor', 'id' => '...'],
]);See also
Use the attr option if you want to add these attributes to
the form type widget element.
label_translation_parameters
type: array default: []
The content of the label option is translated before displaying it, so it can contain translation placeholders. This option defines the values used to replace those placeholders.
Given this translation message:
1 2
# translations/messages.en.yaml
form.order.id: 'Identifier of the order to %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6
$builder->add('id', null, [
'label' => 'form.order.id',
'label_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The label_translation_parameters option of children fields is merged with
the same option of their parents, so children can reuse and/or override any of
the parent placeholders.
attr_translation_parameters
type: array default: []
The content of the title and placeholder values defined in the attr
option is translated before displaying it, so it can contain
translation placeholders. This
option defines the values used to replace those placeholders.
Given this translation message:
1 2 3
# translations/messages.en.yaml
form.order.id.placeholder: 'Enter unique identifier of the order to %company%'
form.order.id.title: 'This will be the reference in communications with %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6 7 8 9
$builder->add('id', null, [
'attr' => [
'placeholder' => 'form.order.id.placeholder',
'title' => 'form.order.id.title',
],
'attr_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The attr_translation_parameters option of children fields is merged with the
same option of their parents, so children can reuse and/or override any of the
parent placeholders.
help_translation_parameters
type: array default: []
The content of the help option is translated before displaying it, so it can contain translation placeholders. This option defines the values used to replace those placeholders.
Given this translation message:
1 2
# translations/messages.en.yaml
form.order.id.help: 'This will be the reference in communications with %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6
$builder->add('id', null, [
'help' => 'form.order.id.help',
'help_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The help_translation_parameters option of children fields is merged with the
same option of their parents, so children can reuse and/or override any of the
parent placeholders.